GitHub: https://github.com/V2Ray/v2ray-core
官方网站:https://www.v2ray.com/
服务端 Server 安装
Linux 安装脚本
1 | bash <(curl -L -s https://install.direct/go.sh) |
编辑 /etc/v2ray/config.json
只要改 port, id 即可。
1 | { |
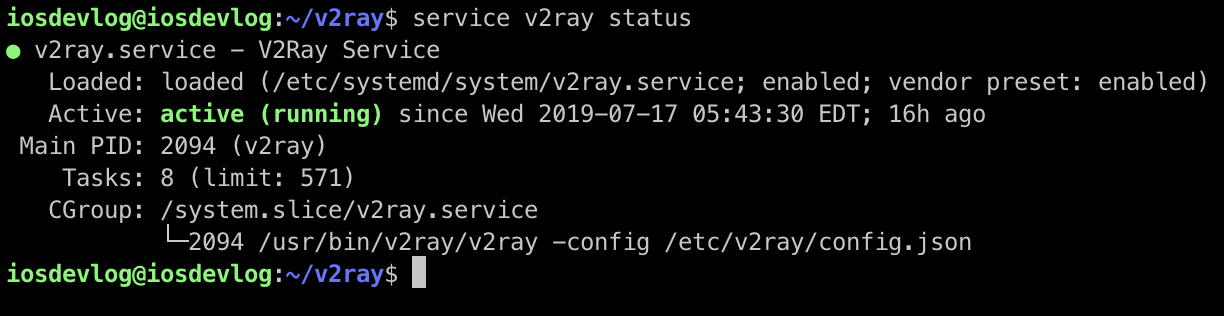
启动 V2Ray 进程
1 | service v2ray start |

运行脚本位于系统的以下位置:
- /etc/systemd/system/v2ray.service: Systemd
- /etc/init.d/v2ray: SysV
脚本运行完成后,你需要:
- 编辑
/etc/v2ray/config.json文件来配置你需要的代理方式; - 运行
service v2ray start来启动 V2Ray 进程; - 之后可以使用
service v2ray start|stop|status|reload|restart|force-reload控制 V2Ray 的运行。
客户端
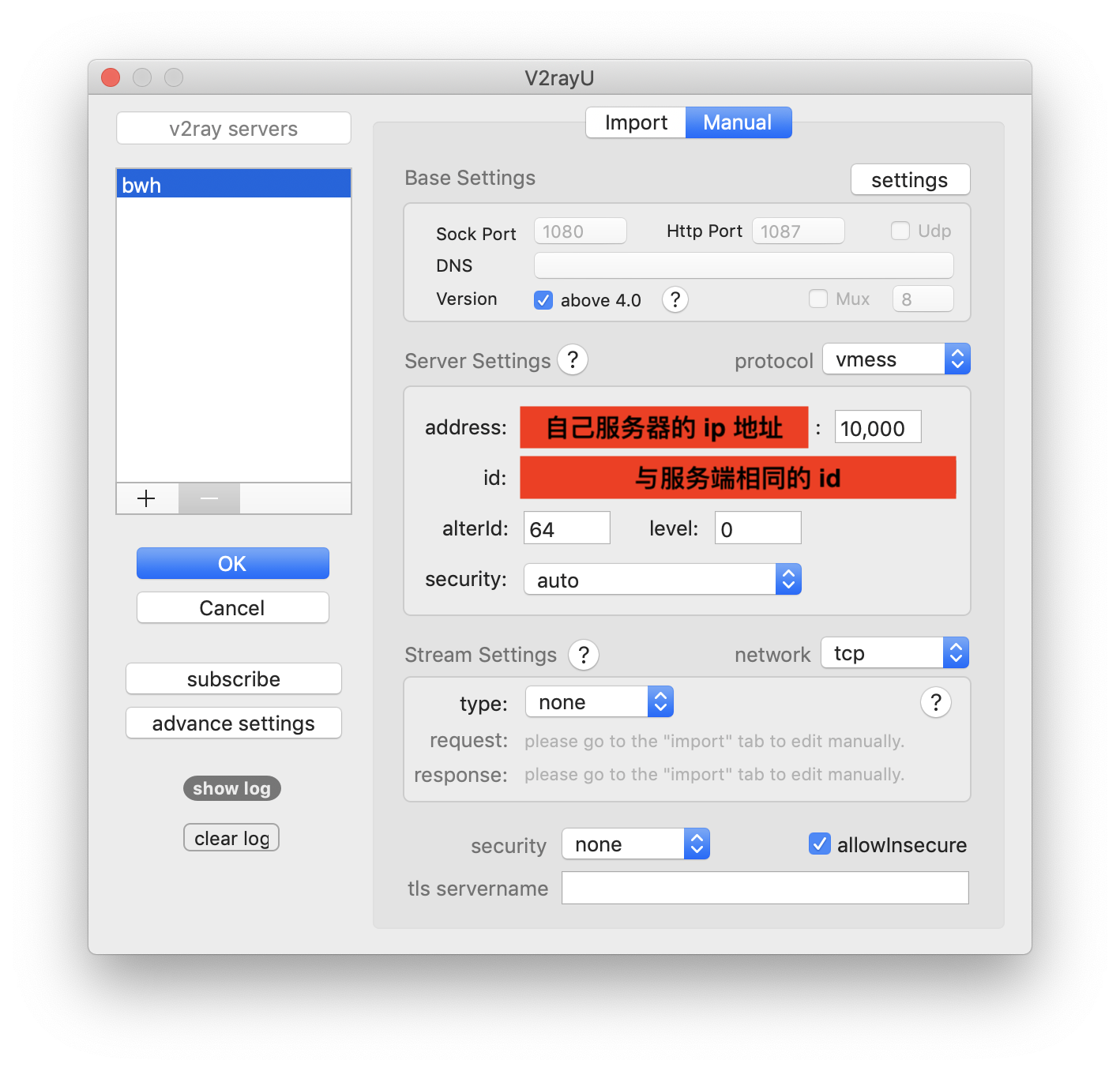
macOS: V2rayU
https://github.com/yanue/V2rayU
Configure…

生成的 json 格式配置文件
只需要关注
- outbounds -> settings -> vnext -> address
- outbounds -> settings -> vnext -> users -> id
- outbounds -> settings -> vnext -> port
1 | { |
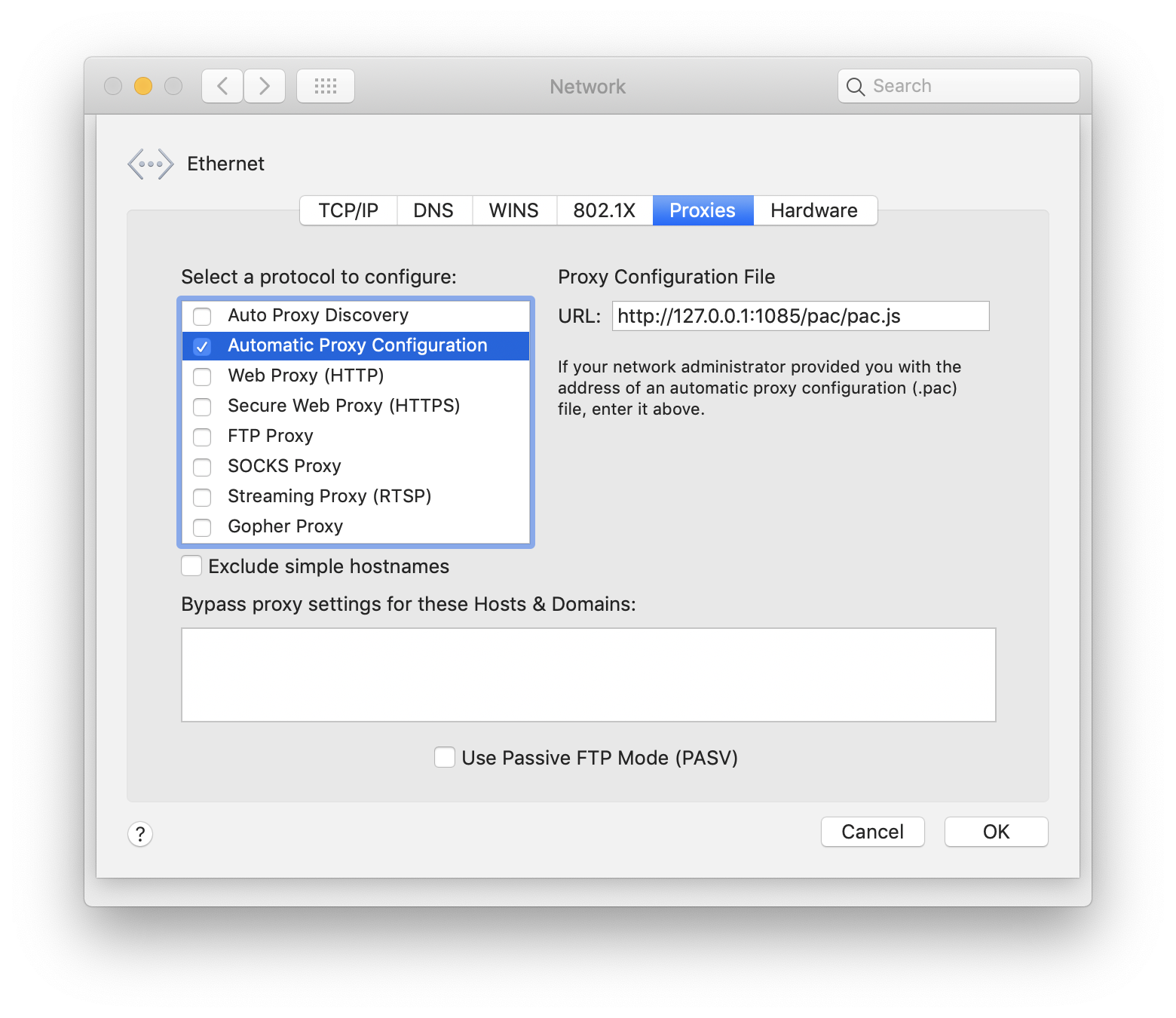
查看一下网络代理
- 不用自己修改
- 不用自己修改
- 不用自己修改

iOS: Shadowrocket(小火箭)
提供一个暂时有效的 Apple ID,不是我的,无效不要来找我哦!
1 | 帐号:domiso.2019@hotmail.com |
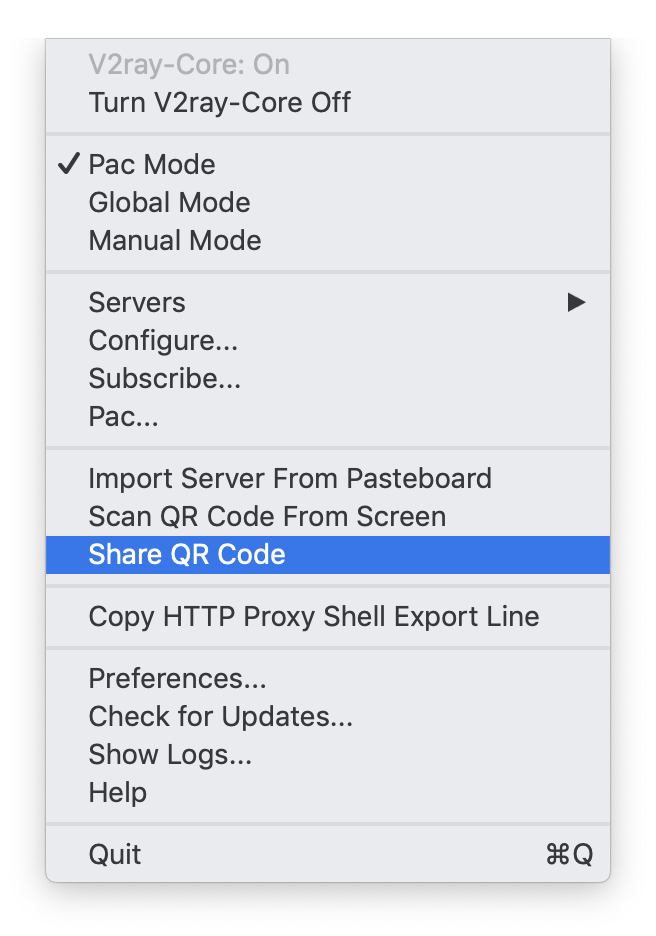
直接用 V2rayU 生成的 Share QR Code




测试一下


